Membuat Pencarian Data Siswa
Dalam Tutorial Ini Diasumsikan…
Bahwa:
- Di komputer yang Anda gunakan sudah terinstall dengan baik PHP, Apache, MySQL dan Macromedia Dreamweaver karena dalam tutorial ini kita akan menggunakan keempat software tersebut
- Anda mengetahui bagaimana cara login ke MySQL berikut informasi user dan password yang dapat digunakan.
- Anda sudah membuat Site Definition pada Dreamweaver, berikut bagaimana mengkolaborasikan Dreamweaver dengan PHP-MySQL.
- Anda sudah cukup mengerti bagaimana membuat database, membuat dan memanipulasi tabel di MySQL baik melalui console maupun dengan front-end seperti PHPMyAdmin dan MySQLFront.
- Anda sudah cukup mengerti beberapa perintah SQL dasar (DDL, DML).
- Disarankan Anda sudah cukup mengerti bagaimana membuat aplikasi tampil, entri, edit dan delete dengan PHP, MySQL dan Dreamweaver (Lihat Tutorialnya di Membuat Aplikasi Tampil, Entri, Edit, Delete Data Siswa.
Mempersiapkan Database dan Tabel MySQL
Database dan tabel yang digunakan dalam tutorial
ini, sama seperti database dan tabel dalam tutorial sebelumnya, mengenai entri,
edit, delete dan tampil data siswa. Jadi, langkah membuat database dan tabel
ini tidak perlu dilakukan jika Anda sudah mencoba tutorial tersebut.
Pertama
kali buatlah database di MySQL dengan nama siswa. Selanjutnya buatlah
tabel di MySQL dengan nama data_siswa dan dengan spesifikasinya sebagai
berikut:
Setelah tabelnya dibuat, kurang lebih tampilannya sebagai berikut:
Gambar
1 Struktur Tabel mhs di PHPMyAdmin
Tutorial
ini ditujukan untuk membuat aplikasi pencarian data sederhana. Dalam hal ini
kita akan melakukan pencarian berdasarkan salah satu field (yaitu nama)
dari tabel data_siswa yang sudah dibuat. Setelah Anda memahami tutorial
ini, selanjutnya dapat Anda kembangkan sendiri menjadi pencarian yang lebih
kompleks.
Membuat Koneksi ke MySQL di Dreamweaver
Selanjutnya kita akan mengkoneksikan PHP dengan MySQL memanfaatkan tools yang sudah tersedia di Macromedia Dreamweaver. Jangan lupa pastikan bahwa Site Definition di Dreamweaver sudah dibuat dengan benar, karena keberhasilan dari koneksi ke MySQL juga bergantung dari site definition tersebut. Sekali lagi bahwa langkah inipun tidak perlu dilakukan, jika Anda sudah mencoba aplikasi tampil, entri, edit dan delete di tutorial sebelumnya.
Berikut ini
langkah-langkahnya:Membuat Koneksi ke MySQL di Dreamweaver
Selanjutnya kita akan mengkoneksikan PHP dengan MySQL memanfaatkan tools yang sudah tersedia di Macromedia Dreamweaver. Jangan lupa pastikan bahwa Site Definition di Dreamweaver sudah dibuat dengan benar, karena keberhasilan dari koneksi ke MySQL juga bergantung dari site definition tersebut. Sekali lagi bahwa langkah inipun tidak perlu dilakukan, jika Anda sudah mencoba aplikasi tampil, entri, edit dan delete di tutorial sebelumnya.
- Buatlah file dengan nama cari_siswa.php sebagai halaman untuk pencarian data siswa.
- Aktifkan (buka) panel Application yang berada di sebelah sisi window utama Dreamweaver (lihat gambar).
- Buka tab Databases pada panel Application tersebut.
- Klik tombol [+] yang terdapat di dalam tab Databases dan pilih sub-menu MySQL Connection.
- Akan ditampilkan window isian MySQL Connection (Lihat gambar). Isi nama koneksi, host mysql, username, dan password MySQL dengan benar (1), lalu klik tombol Select… untuk memilih database yang akan digunakan (2) dan klik tombol OK (3) untuk menyimpan konfigurasi koneksi MySQL.
Jika
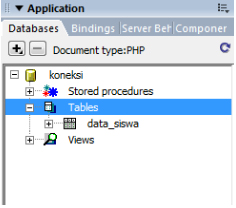
koneksi berhasil maka pada panel Application tab Databases akan
ditampilkan informasi database berikut tabel-tabel yang terdapat dalam database
tersebut.
Gambar
2. Panel Application Tab Database untuk Membuat Koneksi
Gambar
3. Window MySQL Connection
Gambar
4. Tampilan jika Koneksi Database Berhasil
Setelah
koneksi ke database MySQL
berhasil dilakukan, maka selanjutnya kita akan membuat halaman untuk melakukan pencarian
data mahasiswa ke database MySQL. Kita akan membuat form untuk memasukkan
keyword pencarian dan selanjutnya data hasil pencarian akan ditampilkan dalam
bentuk tabel. Dalam tutorial ini pencarian akan dilakukan berdasarkan nama
siswa. Berikut ini langkah-langkahnya:
- Buatlah file dengan nama cari_siswa.php sebagai halaman untuk pencarian data siswa (jika sudah dibuat, tidak perlu dibuat lagi).
- Buat form pencarian yang terdiri dari inputan textfield dengan nama inputan ‘keyword’ dan tombol ‘Cari!’. Lihat gambar 5 !.
- Ubah method dari form menjadi GET dengan cara memilih (klik) area form dan ubah dibagian Properties (dibawah window utama). Method GET banyak dipilih dalam aplikasi pencarian karena kemudahannya dan dapat diakses melalui URL.
- Buatlah Recordset melalui menu Insert > Data Objects > Recordset atau icon yang berada pada menu Application.
- Pada window Recordset (lihat gambar 6!), atur nama recordset, koneksi, nama tabel yang digunakan dan juga filter. Filter merupakan bagian yang penting dalam proses pencarian dimana akan menentukan record yang akan ditampilkan sesuai dengan keyword pencarian. Tekan tombol OK untuk melanjutkan.
- Setelah Recordset hasil pencarian terbentuk, sekarang tinggal menampilkannya dalam bentuk tabel. Letakkan cursor di posisi hasil pencarian yang diinginkan dan pilih menu Insert > Data Objects > Dynamic Table. Dan selanjutnya akan ditampilkan window Dynamic Table. Atur Recordset dan tekan tombol OK untuk melanjutkan. Lihat gambar 7!.
- Halaman sudah dapat dicoba (running), coba ketikkan keyword pencarian dan tekan tombol Cari! Maka akan keluar hasil pencariannya.
- Sebagai tambahan, kita juga dapat mengatur agar tabel hasil pencarian tidak dimunculkan terlebih dahulu saat pertama kali halaman diakses. Jika ditemukan data sesuai keyword yang diberikan maka tabel hasil pencarian akan ditampilkan, sebaliknya jika tidak ditemukan maka tampilkan pesan bahwa data tidak ditemukan, blok tabel hasil pencarian dan pilih menu Insert > Data Objects > Show Region > Show If Recordset Not Empty dan akan ditampilkan window untuk memilih Recordset (lihat gambar 9). Pilih Recordset dan tekan tombol OK untuk melanjutkan. Sedangkan untuk menampilkan pesan jika data tidak ditemukan, lakukan hal yang sama, tetapi pilih Show If Recordset Empty.
- Preview program di browser dengan menekan tombol F12.
Gambar
5. Form Pencarian Data Siswa
Gambar
6. Recordset untuk menampilkan Hasil Pencarian
Gambar
7. Menampilkan Hasil Pencarian dengan Dymanic Table
Gambar
8. Select (Blok) Tabel Hasil Pencarian
Gambar
9. Window Show If Recordset Is Not Empty
Gambar
10. Tampilan setelah diatur Region yang akan ditampilkan
Gambar
11. Tampilan program di browser
Kesimpulan
Macromedia
Dreamweaver selain dapat
digunakan untuk membuat aplikasi entri, edit, delete dan tampil, juga dapat
digunakan untuk membuat aplikasi pencarian data dengan cepat. Dalam tutorial
ini hanya disampaikan langkah-langkah dasarnya, untuk tampilan yang lebih
bagus, kita bisa mengembangkannya sendiri.















Komentar
Posting Komentar